Plotly 是一个开源的 Python 可视化图表库,能够生成高质量的可交互式图表。在生成了图表之后,把它放到网站上展示给其他人又是一个头疼的问题。这里分享一下我是如何导出 Plotly 图表并能够灵活的嵌入到任意网站的方法。
创建 Plotly 交互图表
接下来将要在 Google Colab 演示如何创建一个 Plotly 图表。Google Colab 是一个在线免费的 Jupyter 运行环境,能够省去我们配置 Python 环境的麻烦。
新建一个 Notebook,我们需要安装一些 Python 的包来使后面的例子能够顺利的运行:
| |
接下来以一个美国的地图为例:
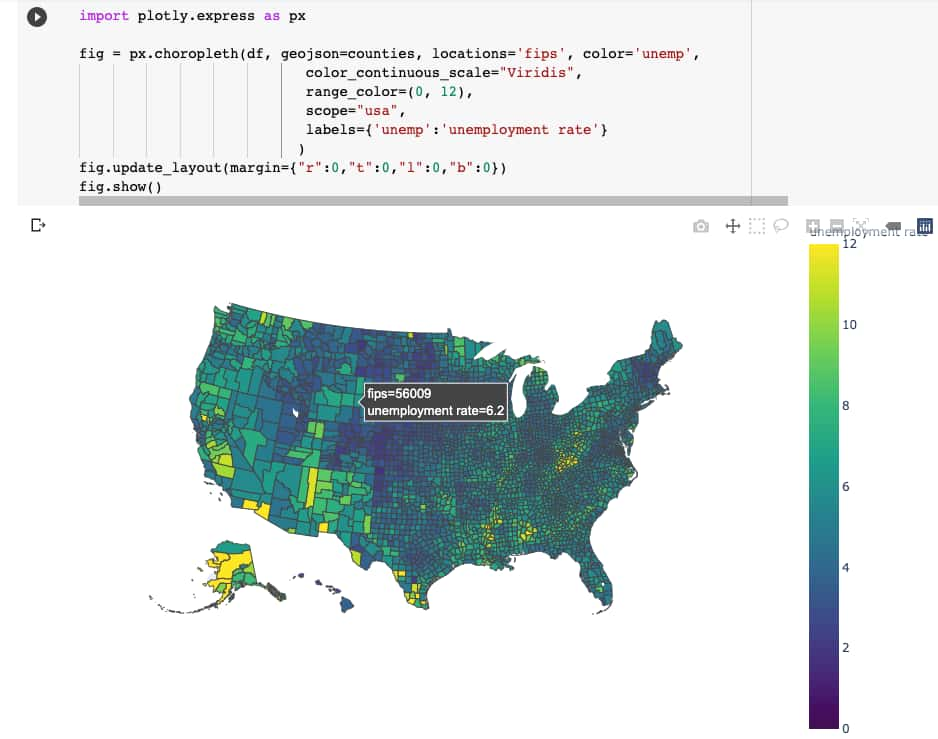
| |
上面的代码运行之后可以得到这样的效果:

我们将鼠标放在上面,能够看到每个县的数据,用鼠标滚轮也还能放大缩小整个地图。这样子我们就得到了这样一个示例的交互图表。那有没有办法能够将它分享出去呢?
导出 Plotly 图表到 HTML
接下来要做的事是把刚刚绘制的图表导出成网页的格式,也就是 HTML。参照官方文档里的 Interactive HTML Export in Python:
| |
我们可以在左边的文件浏览窗口看到刚刚生成的 map.html 网页文件。但上面的代码生成的 HTML 文件体积通常偏大,因为它把 Plotly 的整个 Javascript 脚本库都集成了进去。我们可以通过设置 include_plotlyjs 参数来控制它的大小:
| |
通过设置 CDN 的方式引入 Plotly 库,map.html 的大小缩小至了 4M。
下面问题来了,将这个 map.html 直接整个插入到其他网页的代码是比较困难,也会造成整个网页加载速度变慢。
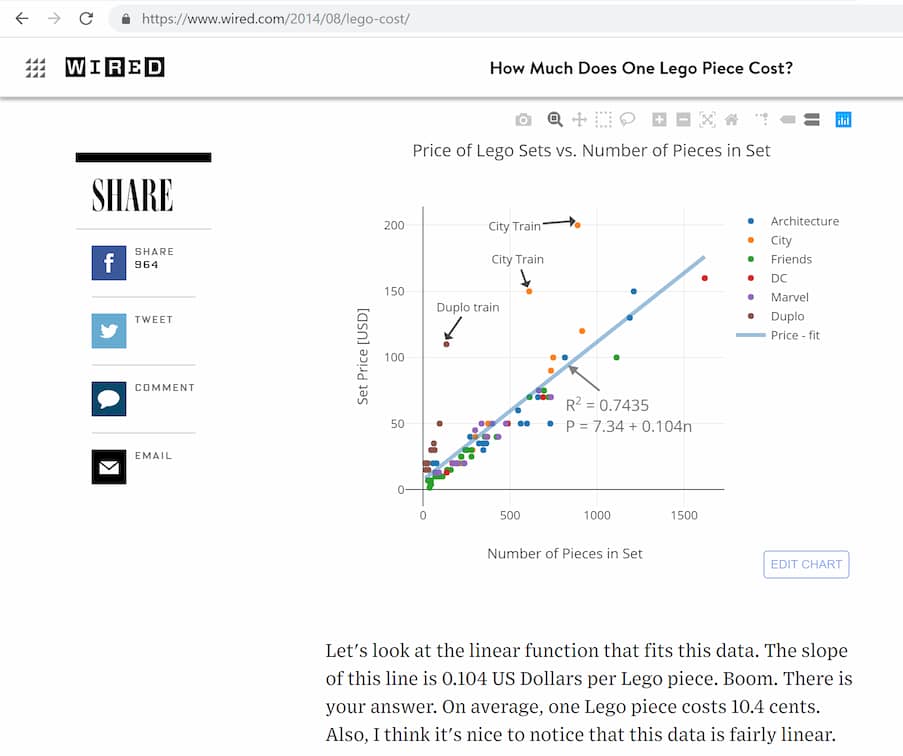
在下面展示的一篇 WIRED 文章就用到了 Plotly 的交互图表,它是通过了 iframe 的方式将图表所在的网页嵌入。

这种方法通俗来说就是在网页中放一个小浏览器,再将另一个网站的页面加载进来。
想要实现这个的关键步骤是把我们刚才生成的 Plotly 图表变成一个可访问的网站链接。一个简单又免费的方法就是通过 GitHub Pages。
上传图表创建 GitHub Pages
首先新建一个公共仓库,之后将刚刚生成的 map.html 重命名为 index.html 并上传到刚刚创建的仓库:

选择文件之后直接点击 Commit Changes。之后在 Settings 里面找到 Pages 页面,选择 Source 为 main:

选择 Save 之后,就会有成功的通知,打开那个链接确认能够看到你的 Plotly 图表。

如果需要更新你的图表的话,只需要更新仓库中的 index.html 文件即可,重新打开上面的链接并刷新就能看到更新后的图表了。
创建 iframe
接着我们就可以利用上面创建的网址链接:
| |
只需将 src 部分替换成你的链接即可,同时可以通过 height 和 width 参数调整长宽。上面的一段 HTML 代码可以放到像 WordPress 的文章中,也可以放在任意的 HTML 或 Markdown 的文章中。
下面是效果展示,将鼠标放上去就可以和图表交互:
链接: