训练好了深度学习模型,该怎么给妹子展示? 本文带你用 Keras 和 Flask 搭建一个简单易用的深度学习图像网页应用
前言
小明参加炼丹不久,自我感觉训练了一个非常牛逼的深度学习模型——神奇动物分类器,于是发了个朋友圈。一条优美的交叉熵损失曲线,是每个炼丹民工的梦想。

一个好朋友妹子看到之后说:“好厉害啊,能不能让我试一下”,小明当然选择同意啦。不过这下可难住小明了,总不能麻烦她配置一个深度学习环境吧,那么怎样让她体验到我的模型的厉害呢?
为了解决小明的烦恼,帮助像他一样的同志更好的展示装逼,同时弥补现有开源项目丑陋的 UI 的缺点。这个小小项目就诞生了。
具体步骤
keras-flask-deploy-webapp,不要 1 小时!不要 1 小时!真的只要 10 分钟!
我们来看看搭建这样一个网页应用都需要哪些步骤:
- 下载
- 运行

“你这样是找不到女朋友的”
好,我详细一点!
下载代码
用你最心爱的命令行 / 终端来克隆一下我仓库的代码
| |
安装必要模块
Python 肯定得先装好吧,推荐 Python3。可以参考我之前的文章 Win 下 Python 开发环境配置 & Tips 分享
| |
喂,说好的十分钟呢? ——“你网速慢怪我咯??!”
运行
| |
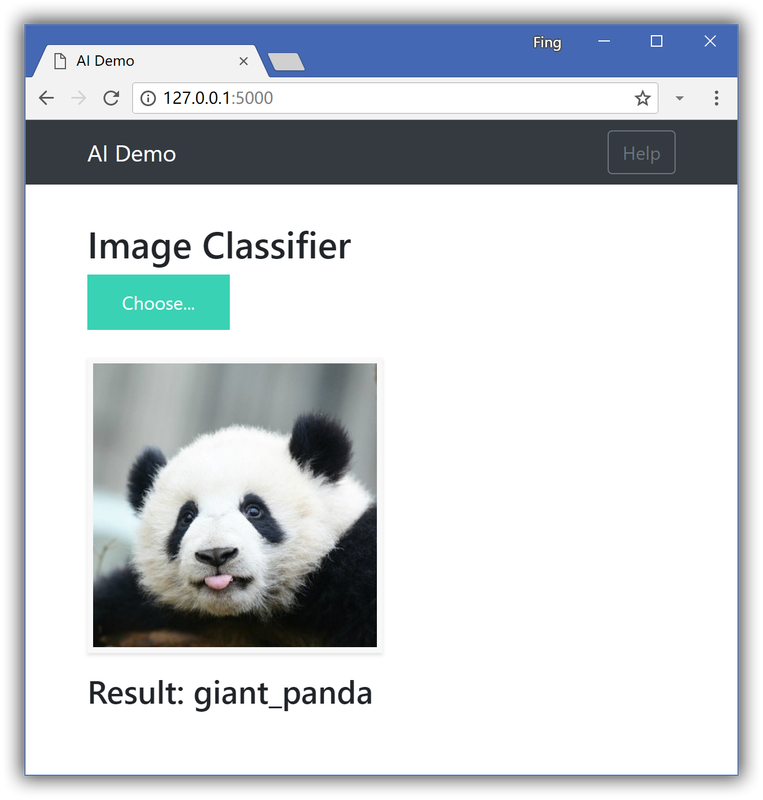
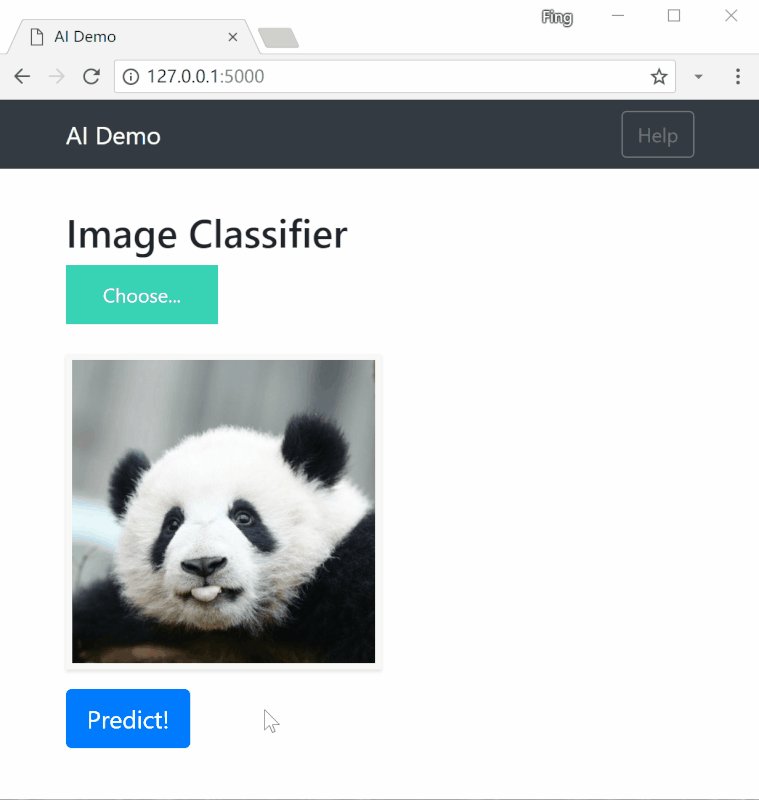
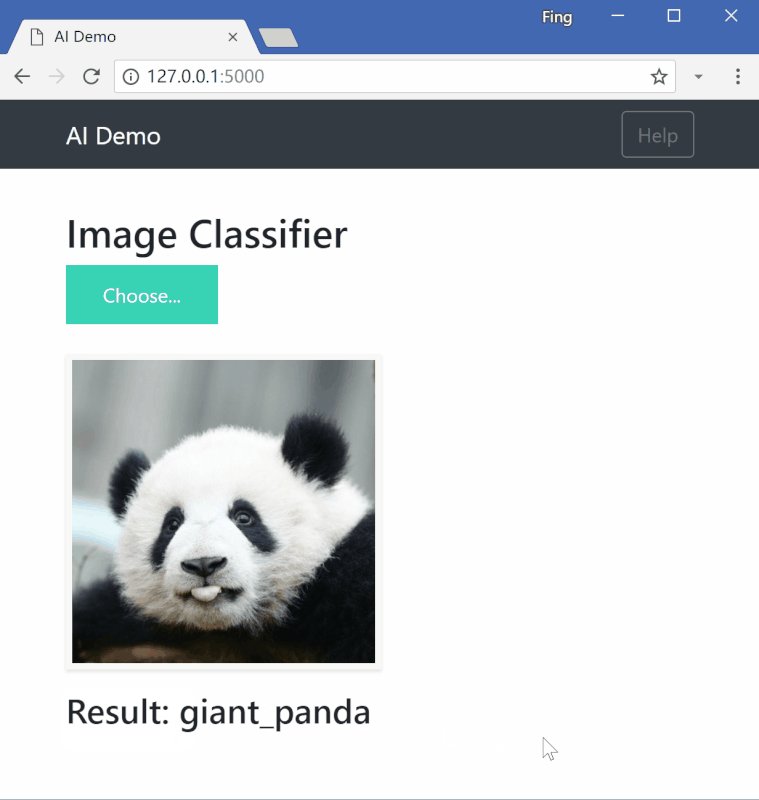
这时候用浏览器打开 http://localhost:5000/
我们来测试一下,给它一张熊猫图片

哎哟,不错哦
如何魔改
上面是用 Keras 训练好的 ResNet50 的样例,还有更多的预训练好的网络在 Keras 应用,像 DenseNet, MobilNet, NASNet 等等
那么我们在用自己的模型的时候要怎么办呢? 看一下 这段代码
界面太丑,我想要萝莉风格! 没问题,页面标题之类的信息去改 index.html,样式去找 main.css 就行啦
部署
即使这样,还是没法让朋友圈里面所有的人都体验到。
这时候,你需要一台服务器

记得去这里看如何配置哦~ keras-flask-deploy-webapp,这里不详细说了。
配置好了之后,其它人可以在手机上尽情的调戏你的模型了

大家玩的愉快!
<img src="https://user-images.githubusercontent.com/5097752/83357506-bfd41780-a33a-11ea-99b8-ada7ace0f708.jpg width = "150px" alt="" align=center />
别忘了去 star 一下~ https://github.com/mtobeiyf/keras-flask-deploy-webapp
